Why WordPress Sucks, and what you can do about it
While great as a CMS, wordpress really sucks as your forward facing production environment. After one week in production with our redesigned wordpress site, we had already racked up 8 hours of downtime due to database failures.
Also, we’re paying a hefty $43 bucks per month to host the Apache/PHP/Mysql monstrosity on Amazon EC2.
When I play the word association game with WordPress these are the things that come to mind:
- Downtime
- Database failures
- Hackers, and hack bots from all over the Internet
- Slowness
- Scaling issues
- Expensive
Also, WordPress has made some very bizarre design decisions around absolute URLs that I would describe as “dumb”. Here are some actual forum topics on the subject.
- WP Forum: Why Absolute URLs, it’s so stupid
- WP Forum: Please remove absolute URls from WordPress
How I fixed WordPress
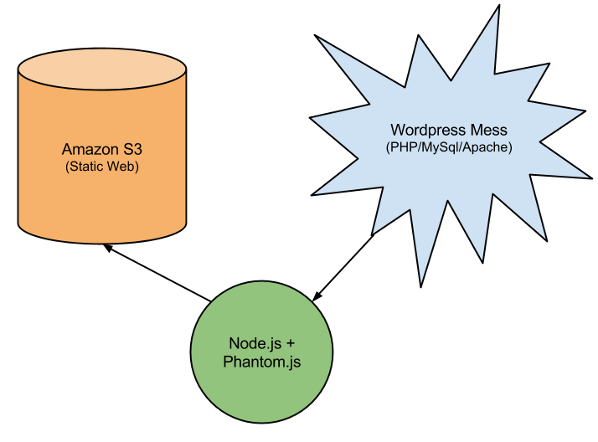
The only thing that can fix bad technology is good technology, so I came up with a solution that involved using Amazon S3 and Node.js/Phantom.js to build a rock solid, high performance frontend for super cheap.
By using Phantom.js and Node.js, I was able to crawl the entire site, and pull every single resource from wordpress and the pipe it over to S3 for Static Web Hosting.
If you’re looking for a tutorial on static web hosting, read this excellent post by Chad Thompson.
Life on Amazon S3 is Nice
So now, my production environment on Amazon S3 has these wonderful qualities:
- 99.99% Uptime
- $0.01/month Hosting Cost (based on 100MB of data)
- Fast response times
- Scales automatically with traffic
- Built to sustain the loss of two concurrent data centers
- Hackers now have to hack Amazon (good luck with that)
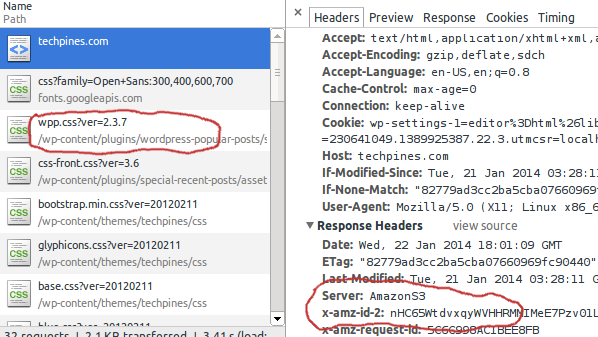
If you go to the new site, and open up a javascript console, you should see this:
Notice, it’s all the familiar URLs from wordpress, /wp-content and /wp-content/themes, but all coming from Amazon’s rock solid S3 service.
As an added bonus, I have the option of doing additional processing of resources as they are piped, so I could compact and minify JS and CSS resources, or create 2X size images for retina displays or any other kind of processing without ever touching the backend of the wordpress site. Pretty cool.
Side Note: If you’ve got a WordPress site, and you’re interested in hearing more about this, please feel free to contact me.