A WinJS SpecRunner: Automating Script Tag Insertion For Unit Tests
Writing unit tests with Mocha or Jasmine is generally pretty easy. Once you have a test runner set up, it’s not much different than any other JavaScript environment, really. But the trick to this is getting a test runner set up.
Getting A Test Project Set Up
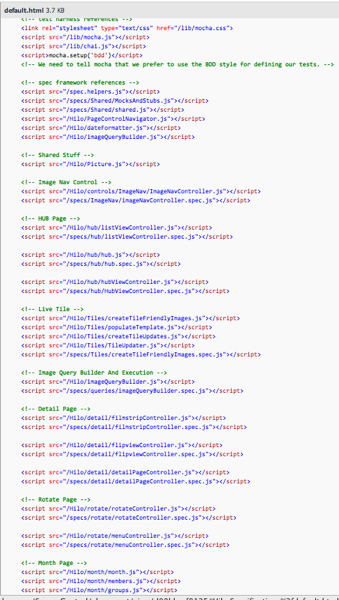
Christopher Bennage has already blogged about the basic set up that we put in to our project. The gist of it is that we have to manually add a linked file from our production app in to our test runner app, every time we need to write tests for that production file. We’ve also had to manually add the individual file reference as a
The result of all this manual

Reducing The Script Tag Nightmare
I got tired of this, as you can imagine, so I fixed it. Yesterday I introduced a bit of code that allowed me to reduce the number of

That’s much better! And the best part is, I don’t have to touch this file again. I can add specs to my app, and link production files in to the test runner all day long, and I never need to change this file.
The key to the reduction of
Configuring The SpecRunner
In the “default.js” page control, I have this code:
Here you can see the few bits of configuration that I’m passing in – the folder that contains the source files, the spec files, and a helpers folder. This helpers folder is used to load up any helper scripts – extra libraries, common functions, and anything else you need that isn’t directly a test. Just drop a .js file in this folder and it will be included in the test runner.
I’ve also included an “error” event that gets dispatched from the spec runner object, as you can see. This uses the eventMixin that I’ve blogged about before to dispatch events. The purpose of this trigger is to let you know when the test runner configuration has failed. It does not report errors from Mocha or Jasmine or anything like that, only from the spec runner set up.
Coding The SpecRunner
My implementation of the spec runner is fairly simple, but it does do quite a bit. The heavy use of WinJS promises necessitates a lot of callback functions which I like to organize in to a series of steps to perform.
You can the high level list of steps in the “run” method, with each of those primary steps being a breakdown of other steps to takes. I’ve also hard coded my version of the spec runner to configure and run Mocha tests. It would not be difficult to change this to run Jasmine tests, or to abstract this a little bit more and make the test runner configurable with callback functions or other means.
Follow The Code; We’re Not Done Yet
I love this solution. It was easy to write and it works very well for our project. But we’re not done solving the unit testing problem, yet. I still have to manually link the files from the production app in to the test app. We’re thinking through solutions to that problem as well, but it’s proving to be much more difficult than we had hoped.
Also, if you’re interested in following along as we make project through this project (through the end of September, basically), you can get the code from our CodePlex repository. Be sure to check out the discussion list as well. There’s a lot of great discussion going on, and some very interesting insights in to the thought process of our project structure and architecture.
