Twitter.Bootstrap.MVC4; the Bootstrap package for ASP.Net MVC4
UPDATE: To learn more about the Package read these blog posts:
Bootstrap as described by the project website is:
“Sleek, intuitive, and powerful front-end framework for faster and easier web development”.
It is open source and was written and supported by Twitter. Unlike most front end frameworks, Bootstrap is interesting because in addition to it being a full featured CSS framework, it adds javascript plugins, typography, html scaffolding and components. The best part is that I am cool with all of Bootstraps dependencies, which means I like it. An advantage that Bootstrap has over the default ASP.Net MVC template is that it is designed to be extended and changed. There are a whole host of themes for bootstrap that build on the basic html structure and css classes, so if you want to change the look you can drop these in. Check out WrapBootstrap, Bootswatch, and other Resources.
Twitter.Bootstrap.MVC4 Nuget
Introducing the Twitter.Bootstrap.MVC4 nuget package; It will save you time adding bootstrap to MVC4. It combines the existing Bootstrap package with MVC 4 and makes you more productive from step one. This is the work of a spike Matt Hinze created, I then packaged it up to share it with the world.
Install twitter.bootstrap.mvc4 from nuget
Install-Package twitter.bootstrap.mvc4
Install-Package twitter.bootstrap.mvc4.sample
###
This nuget package does the following: (so you don’t have to)
- Razor Layout template, it includes the standard sections that are in the default razor templates, like the head and scripts sections.
- Bundles the bootstrap CSS and Javascript files, for combination and minification of the default files, using the new MVC 4 bundling feature.
- Navigation Routes helper to create the top menu of your site quickly.
- Default Views for Index, Details, and Edit. You can use this for all of your admin screens. No need to write views for any of the CRUD based screens. Spend your time writing the front end of your application/website.
- Alerts are added through helper function in a controller **base class using tempdata for the Post-Redirect-Get pattern.
- View Templates, for form generation from built in MVC scaffolding.
- Sample controller (separate nuget package, twitter.bootstrap.mvc4.sample) to demonstrate the default views and alerts.
Before digging into the details of how this is implemented in the code, here are some examples of what these look like in the browser after installing the package into an empty MVC 4 application.
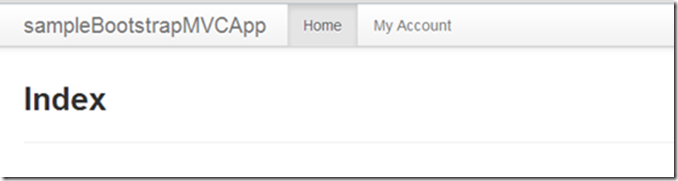
Navigation
By adding two routes ( Home and My Account) the routes show up in the main navigation bar. Here is a sample of how to create Navigation Routes.
Default Views
Three razor views are placed in the Views/Shared folder; Index, Edit, and Details. These views can act as default views, so you do not need to create views when you are just listing, displaying or editing view models. This of this as runtime scaffolding.
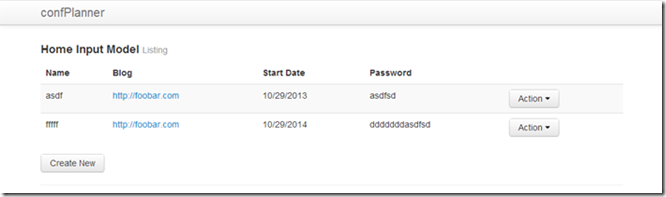
Index
This is an example of the default Index page. Simply return a IEnumerable of your view model and a listing table will be automatically created. This page uses the default bootstrap table formatting and action button dropdown. The field headers are the Property names of the view model split into natural words, and the name of the view model is listed at the top of the page. Through some small conventions you can in crease the velocity of your back end admin screen development by only writing the controllers and models, the views come for free.
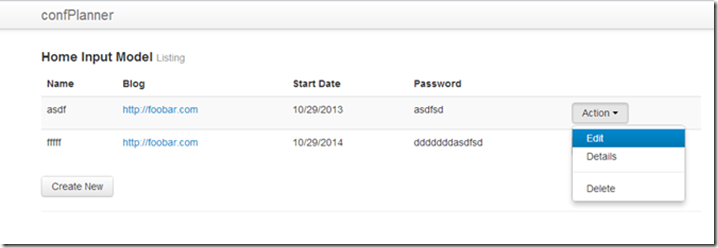
Index – Action dropdown
The above screenshot shows the Action dropdown menu, which can be extended to add additional actions to very easily.
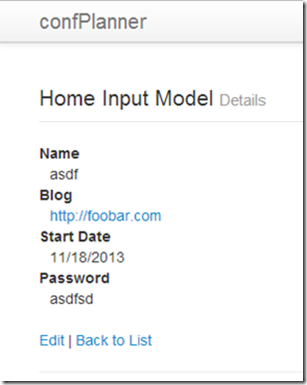
Details
This is the default Details view. Just return a view model and this will be automatically generated.
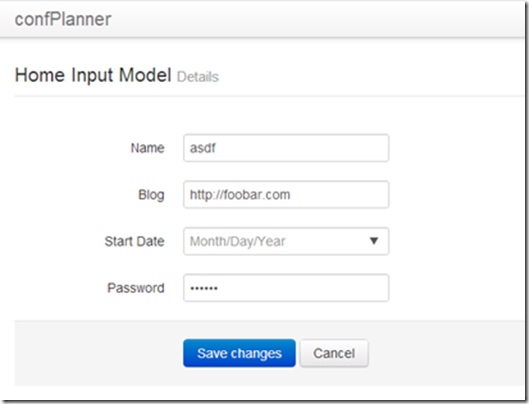
Edit/Create
The default edit/create template integrates the bootstrap forms styles using the recommended markup and styles.
Above is the example of the default edit screen, that takes full advantage of MVC 4 Editor Templates.
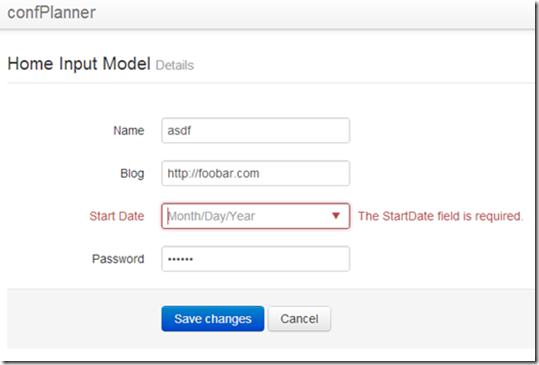
Edit Validation
Above is the example of the bootstrap validation which comes in the default edit view.
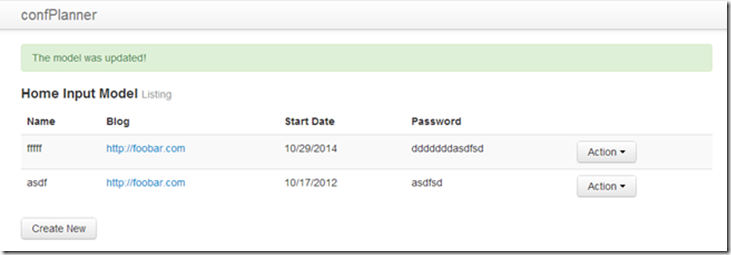
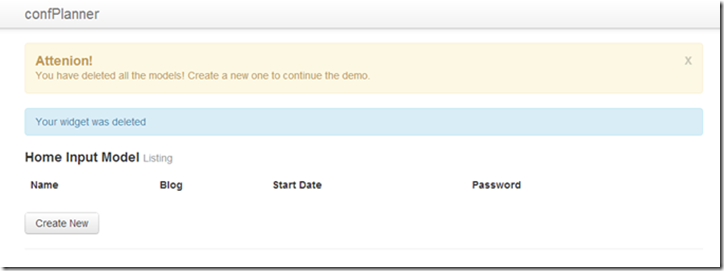
Alerts
The layout template has bootstrap alerts built into the template, and a base controller adds helper methods for adding data to each type of alert.
The above figure shows the Success alert displayed in green above the table.
The above screenshot shows the Information and Warning alerts in yellow and blue, above the table.
Want to know more about this in the mean time, look at the bootstrap documentation and the bootstrap.mvc4 project site on github. Feel free to start some discussions on the Issues list and send pull requests. If there is enough activity I will create a discussion group for the project.
I will post more details about how to use each of these features, but for now, install the sample nuget into an Empty MVC4 application and look at the HomeController, it is pretty simple and easy to digest.
Follow me on RSS and Twitter