HTML5 Video: Transcoding with Node.js and AWS
I recently worked on a video project, and I had a chance to use the relatively new AWS Elastic Transcoder with Node.js. Along the way, I learned a lot about video on the web, and I thought I’d share some of my experiences.
Current State of Video on the Web
The current state of video on the web is a bit confusing, so here goes my best explanation of it.
Before HTML5, the most prominent technology used for video on the Web was Flash. However, because Flash is a proprietary technology, the Web community decided that an open standard was needed. Thus the <video> tag was born.
The good news is that most browser support the <video> tag. Unfortunately, that is where a lot of the cross compatibility stops.
Every video file has a specific video container format that describes how the images, sound, subtitles etc. are laid out in the video file. There are currently three popular video container formats on the Web:
- mp4
- webm
- ogg
Because video files are so enormous they are almost always compressed. The compression algorithm used is called a video codec. These are the most popular video codecs being used on the Web:
- vp8
- h.264
- theora
I found this nifty image from here, that helps show the video file layout:
The problem is that there is no standard video container/codec for the web due to disputes over licensing issues, and therefore you have to transcode videos into multiple formats. Fortunately, it seems that you can get pretty widespread browser support with just two codecs/container combinations, mp4/h.264 and webm/vp8.
Transcoding with AWS and Node.js
In May of this year, Amazon released an official SDK for Node.js. It’s a superbly written library that has code for almost all of the AWS services.
Also earlier this year, Amazon released Elastic Transcoder. Elastic Transcoder is a pretty slick service that allows you to transcode videos from just about any fomat into one of the standard web video formats above.
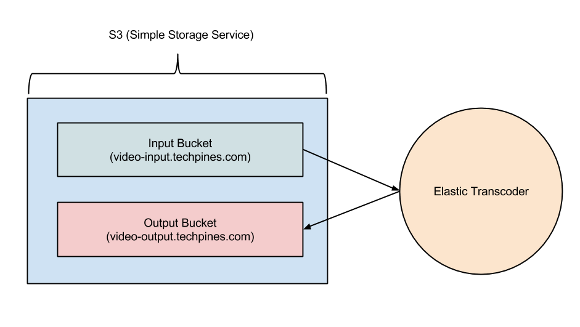
The Elastic Transcoder retrieves and processes videos to and from Amazon S3. The architecture looks like this:
Node.js is a great platform to build a standalone video processing server that manages resources between S3 and Elastic Transcoder. Node’s streaming capabilities and non-blocking nature make it a perfect fit for chunking video files to S3 and managing video transcoding.
Here’s a snippet of Node.js code that shows how easy it can be to create a transcoding job with Elastic Transcoder:
elastictranscoder.createJob({
PipelineId: pipelineId, // specifies output/input buckets in S3
OutputKeyPrefix: '/videos'
Input: {
Key: 'my-new-video',
FrameRate: 'auto',
Resolution: 'auto',
AspectRatio: 'auto',
Interlaced: 'auto',
Container: 'auto' },
Output: {
Key: 'my-transcoded-video.mp4',
ThumbnailPattern: 'thumbs-{count}',
PresetId: presetId, // specifies the output video format
Rotate: 'auto' }
},
}, function(error, data) {
// handle callback
});
Video.js: The Open Source HTML5 Video Player
Unfortunately, the HTML5 video tag only gets you about half the way there. There are a lot of missing features between different browsers. Luckily the guys at Brightcove wrote video.js. Which is an awesome library that helps provide cross browser HTML5 video support with fallback support to Flash.
Here is a snippet that shows how things are tied together on the frontend with video.js:
<link href="//vjs.zencdn.net/4.2/video-js.css" rel="stylesheet">
<script src="//vjs.zencdn.net/4.2/video.js"></script>
<video id="example_video" class="video-js vjs-default-skin"
controls preload="auto" width="640" height="264"
data-setup='{"example_option":true}'>
<source src="//video.techpines.com/cats.mp4" type='video/mp4' />
<source src="//video.techpines.com/cats.webm" type='video/webm' />
</video>
I hope that helps with anyone looking to understand video on the Web.