HTML5 And Internet Explorer: Modernizr To The Rescue!
My wife wanted to see my WatchMeCode website so she could post it on her Pinterest (which is a site I don’t understand… but that’s beyond the point).
IE Hates HTML5
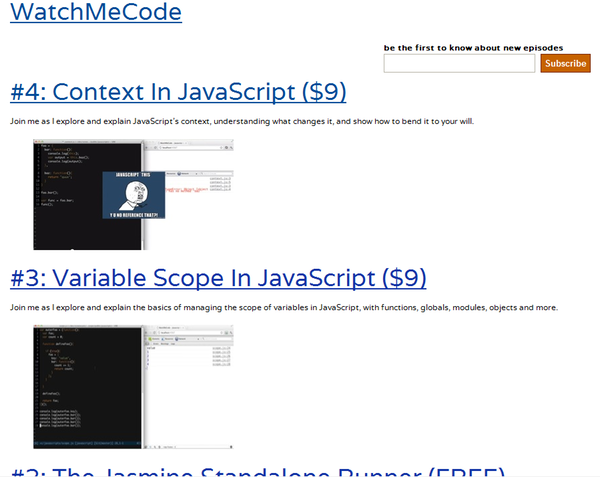
She pulled it up on her work laptop, which was equipped with… IE8! … and it looked like this:

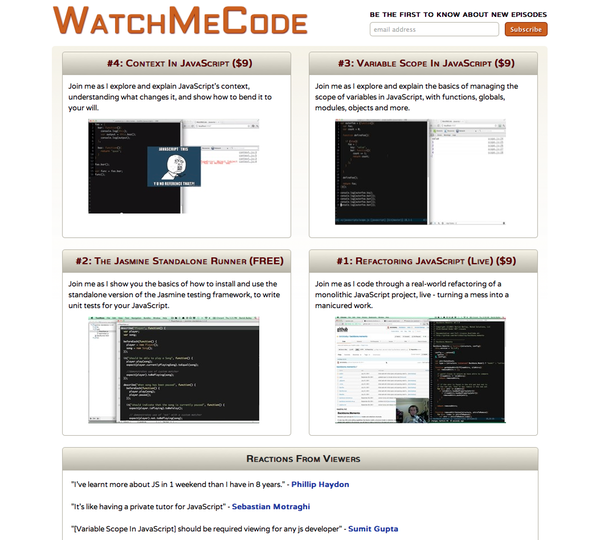
Of course that’s not at all what I expected the site to look like. I expected it to look more like this:

This site is one of the first I’ve built using the modern HTML5 tags like <header>, <section>, <article>, and <footer>. I know IE doesn’t like tags that it doesn’t recognize and IE8 or below certainly don’t recognize HTML5 tags.
Modernizr To The Rescue!
The answer is simple, fortunately. Grab a build of Modernizr and drop it in to your site… only, I already had it in my site. So why was it still looking all broken and stupid?
It turns out I had the Modernizr script at the very bottom of the HTML <body> tag – one of the tricks for performance optimization of loading scripts. However, including Modernizr at this point means that IE won’t recognize the new HTML5 tags until after the page has already loaded, thus the broken site design.
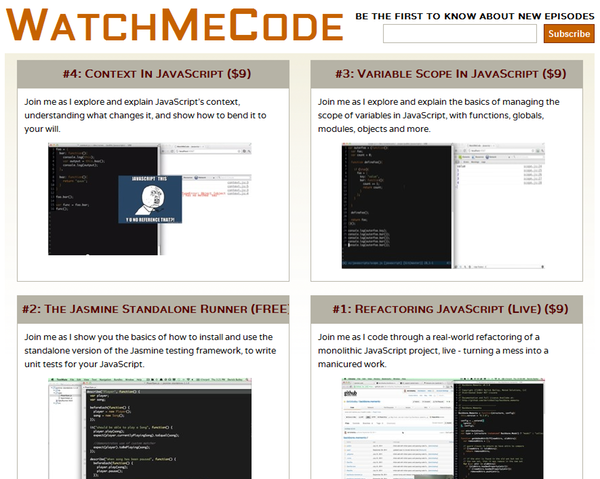
Push the Modernizr script up to the top of the <head> and everything works. Of course, I’m using some CSS3 so it’s not perfect, but it’s certainly nice in comparison to the broken version:

Now the interesting bit is that I don’t really need IE support in my website. I only get 3.6% of my traffic from IE users – I really don’t expect people that are interested in the guts of JavaScript to be IE users after all. But with a fix as simple as this, it’s not a big deal to go ahead and add minimal support just to keep the site
Use Modernizr… At The Top Of Your HTML
The morale of the story: use Modernizr. It’s just that easy. Of course it does a lot more than just include an HTML5 shim for older browsers, too. There’s a ton of great stuff in it. But in my case, that’s all I really needed it for.
And when you do use it, be sure to include it in the <head> of your HTML so that it applies before the rest of your page loads.
