Opinionated Input Builders for ASP.Net MVC – Part 2 Html Layout for the Label
- Part 1 – Overview
- Part 2 – the Label
- Part 3 – the Source Code
- Part 4 – the Partial View
- Part 5 – the Required Field Indicator
- Part 6 – the Performance
- Part 7 – the Performance Take 2
- Part 8 – the AutoForm
In part two of this series I will cover the different components of the Input as it is rendered to HTML and explain how each of those are created by the Input Builder.
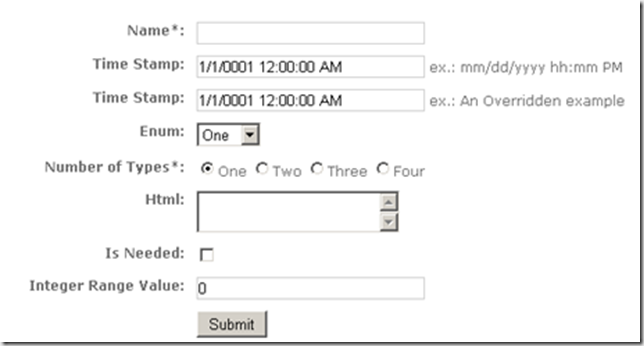
Given the following form layout I will explain each feature of the input builder framework.
the Label

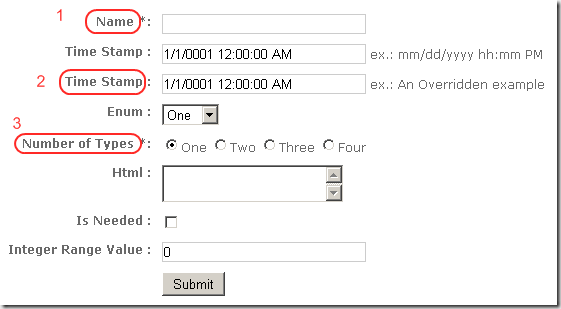
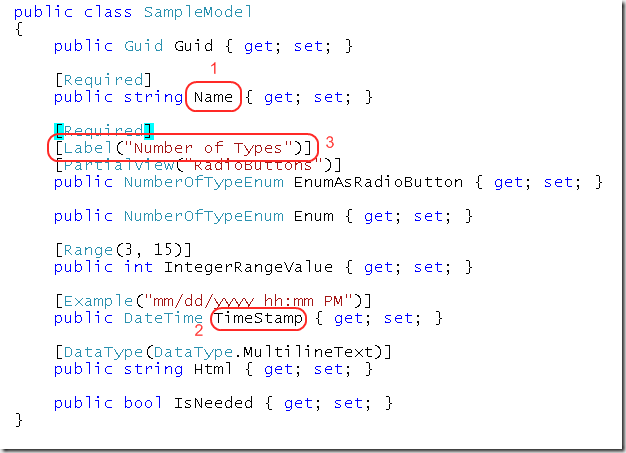
The text highlighted in red are labels that come from the Model type. The label is created from the PropertyInfo object that represents the respective properties of the mode.
- The label is Property Name.
- The label is the Property Name that is split on the pascal case property name.
- The label is specified by using the Label Attribute applied to the property.

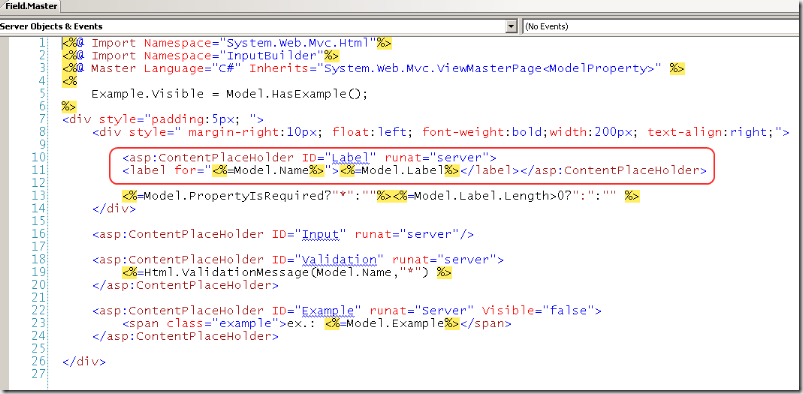
The html for the label is created in a Content control of the Field.Master Master Page. That control is highlighted in red.

That explains how the labels are rendered to the html for the builder. There will be more posts in this series to explain the other conventions followed by the Input Builders.
This is part 2 in the series.