Opinionated Input Builders – Part 8 the Auto Form
- Part 1 – Overview
- Part 2 – the Label
- Part 3 – the Source Code
- Part 4 – the Partial View
- Part 5 – the Required Field Indicator
- Part 6 – the Performance
- Part 7 – the Performance Take 2
- Part 8 – the AutoForm
Once I defined what my the opinions for rendering each data type of my model as a form element it was a pretty trivial exercise to take this to the next level and render a default form for the model. Just a single like in the view that walks over each property of the model and decides how it should render each property. Although this was not my goal of the builders it was a logical step to go from a pattern for each property to just enumerating all the properties. I think this really shows the power of having the strongly typed view models.
While I like this approach I would not stick to this as the only way to develop forms. I would use an approach like this to take care of my initial CRUD type screens and allow this to quickly get my views hooked up to my controllers. The next step is to have a clear and simple path for dealing with the case where the AutoForm does not work for a scenario. Using some of the View Templates it is pretty trivial to generate a view or a partial that displays the view code to define each input individually so that they can be re ordered or have properties overridden.
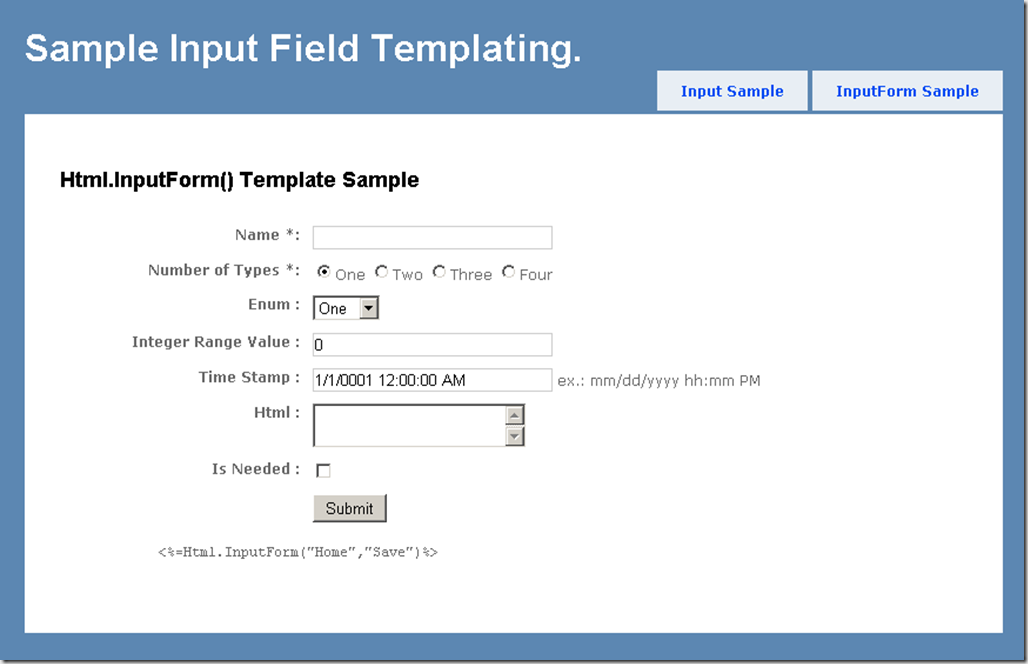
Here is the form that is generated as well as the single line of view code that is used to create it.

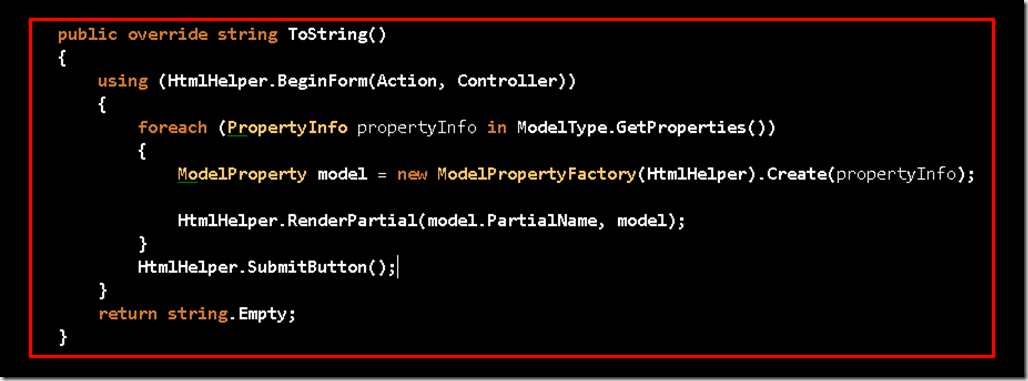
Just to show how trivial it was to implement this functionality here is the section of code that is called to loop over each property of the model. It would be pretty easy to modify this for your conventions to say add a Validation Summary to the top of the form. This code simply loops of the properties of the Model Type and then renders the partial needed for each of the properties type. Than a Submit Button is added and the form tag is closed. Pretty simple.