Opinionated Input Builders – Part 9 override the default Date Time picker
- Part 1 – Overview
- Part 2 – the Label
- Part 3 – the Source Code
- Part 4 – the Partial View
- Part 5 – the Required Field Indicator
- Part 6 – the Performance
- Part 7 – the Performance Take 2
- Part 8 – the AutoForm
- Part 9 – override the default Date Time Picker
I received a comment from Scott Hanselman about how would a better date time picker look using the opinionated input builders. I knew that this would be a complex problem just for the fact that there are currently very few good solutions to this problem now. While JQuery provides a great Date picker I am not very happy with the time picker. So here is a version of what this could look like. What I like about this approach is that it takes all the complexity including the multiple form elements and javascript and pushes it to a small partial that can be easily reused as well as it could be easily tested using QUnit.
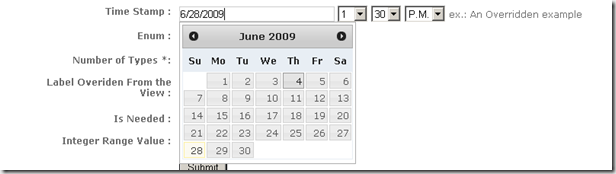
The user interface I came up with is a combination of the Jquery UI datepicker and a set of dropdowns to select the time. I trimmed down the minute select box so that it only contains fifteen minute increments for this example.

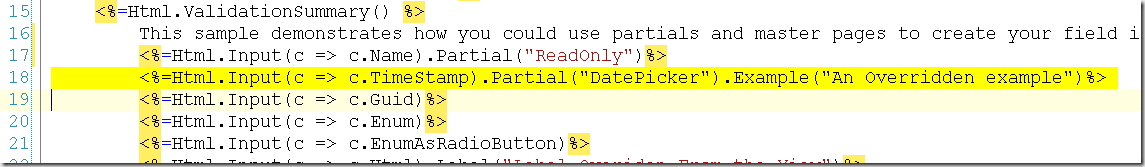
In order to implement this I added a call to the Partial( ) method and passed in the name of my opinion for how a datetime should be rendered.

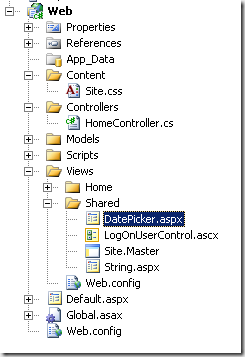
The next step was to add a partial control with the same name to my Shared view folder. This could have been placed in the Home folder if I only wanted to have this input available for that controller.

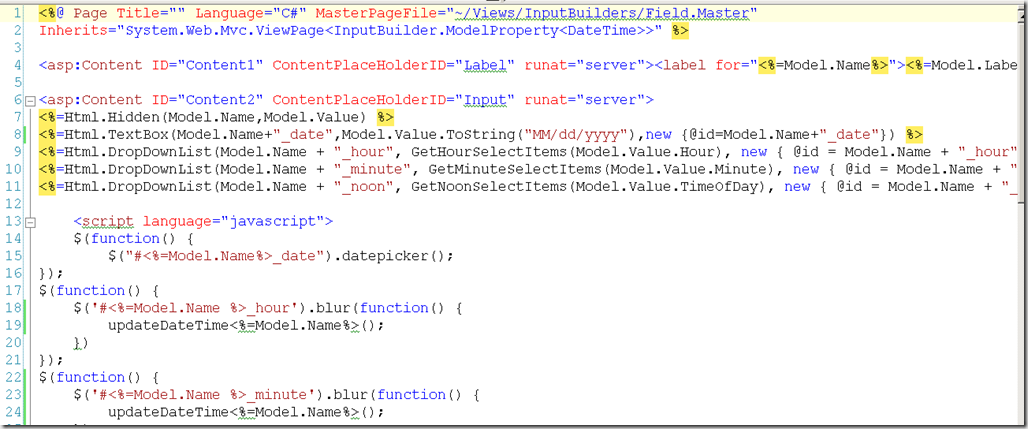
The code for the Partial view looks like the following. The view page is strongly typed to a DateTime model property. Than comes some jquery to pull it all together.
I rendered a hidden field, this field will be used to databind when being posted back to my Save Action. The other elements I appended some fixed names so that I can wire up an event that updates the hidden field when any of the values of the dropdowns or the date pickker text box changes. I also write a dynamice method named after the input field in order to reduce the client side code.
 </p> </p> </p>
</p> </p> </p>
This is one approach to solve this problem, if you did not want to include this javascript and do the client side wire up of updating the hidden field this same work could be done in a Custom Model Binder that is wired up for DateTime objects that could look for fields with these names and than it could do the formatting. So there you go a few ways to tackle this problem.
