using MVC Navigation Routes in Twitter.Bootstrap.MVC4
One of the features that the Twitter.Bootstrap.MVC4 nuget package provides is a simple route based menu system. By adding explicit routes to your application you can control, the top menu for your application.
To learn more about the Package read these blog posts:
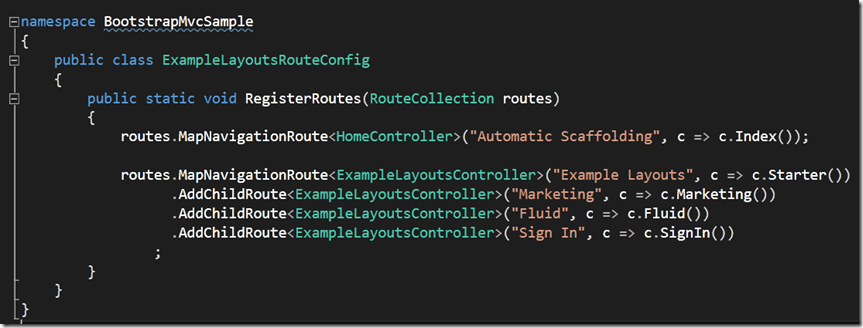
The concept is pretty simple, create some routes in a specific way, and your menu will light up in the application. The recent release of the package also supports creating submenus. It was the most requested feature on the initial release. I will walk through the code that is provided using the Sample nuget package. The first piece to look at is the Route Registration.
The code here creates to menu items: Automatic Scaffolding and Example Layouts. The second menu item then has three child menu items. The code is pretty simple, there are a number of defaults that happen under the hood, but the thing to know is that we are using the built in Routes from asp.net
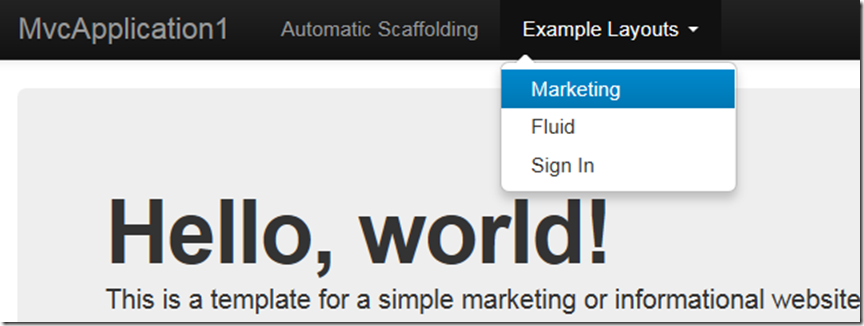
You can see the menu highlights the Example Layouts as I hover over it and show the child menu items. This menu system is pretty basic but it covers most of the use cases with the support for child menus.
To use the Twitter.Bootstrap.MVC4 package. just install it from nuget into a new MVC4 Empty project template. And you can see the code working for yourself.
install-package Twitter.Bootstrap.Mvc4.sample
The menu system also support a filter concept which you can use to show and hide specific items based on the request context. Think about using this for an authenticated users versus an anonymous user. Another use case would be to show and hide items for a user with a specific role. I will show how to use this feature in the next blog post.