using the asp.net lego blocks to create a synchronized Kanban board.
Over the last 1-2 years the capabilities of the web lego blocks (libraries) have really come together to allow us, the web development community. to start putting together some really interesting applications. The best part is all of the plumbing code is in the libraries. You can know write a rich user experience without having to write a lot of code. The example app uses ASP.Net MVC, ASP.Net WebAPI, SignalR, KnockoutJS, jQuery, jQuery UI, and Twtitter Bootstrap.
If you are really interested in this project, fork it on github https://github.com/erichexter/SyncKanbanSample
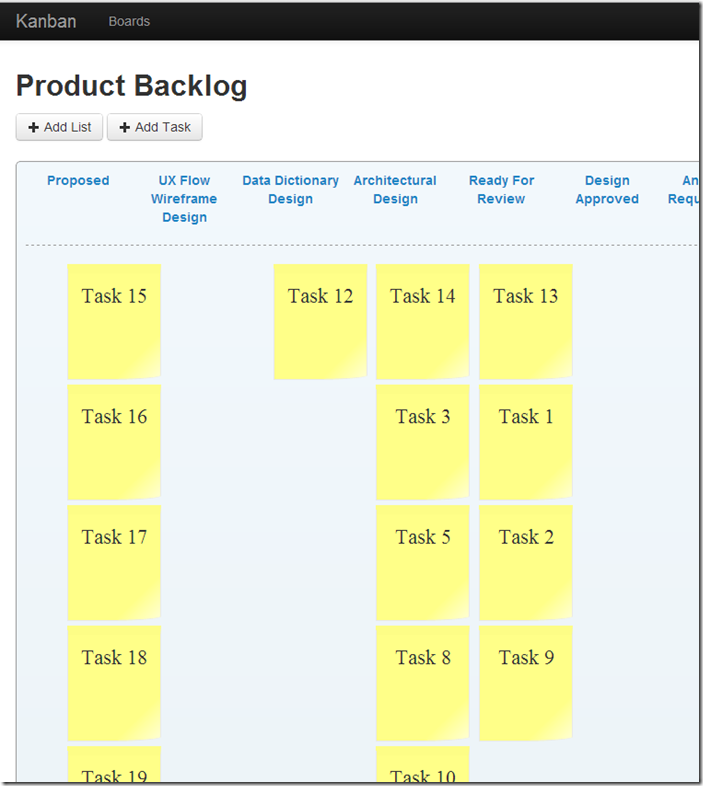
A Synchronized Kanban board
A kanban board is pretty simple, it has a collection of vertical swim lanes and items that move from one lane to the next, from left to right. Below is a screen shot of the application I put together in a few hours. The interesting features are you can click and drag a post it note from one column to another, this is then saved on the server behind the scenes. Then if two people are looking at the same board, the changes will be synchronized on each others web browser in real time.
To allow the drag and drop, I used the jQuery UI Sortable interaction. To enable the mulit browser syncronization I used a combination of KnockoutJS and SignalR.
Here is an example of the synchronization.
To view this on youtube go here http://www.youtube.com/watch?v=MXQwhfHzRls&feature=youtu.be
The Code:
To create the initial screen us use the following code:
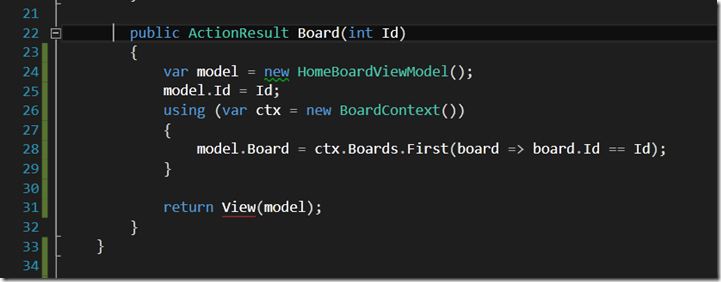
ASP.Net MVC Action –
The code in this action will retrieve a board including the collection of lists and tasks and pass that model to the mvc View.
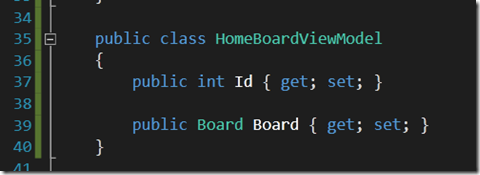
Below is the Board Viewmodel
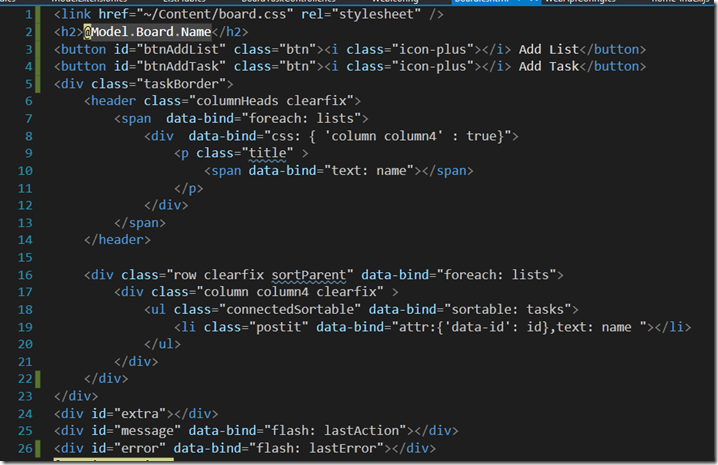
Here is the MVC view. A majority of the code is the client side templating. All of the data-binding is the KnockoutJS client side binding syntax.
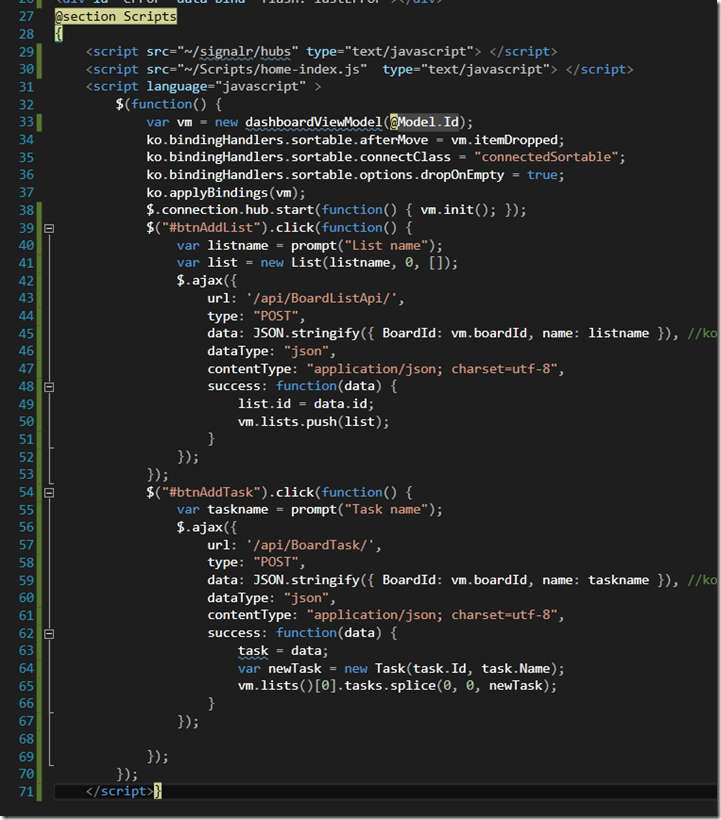
The script on the page wires up the knockout bindings, a jQuery Sortable knockout plugin, and the signalR initialization code.
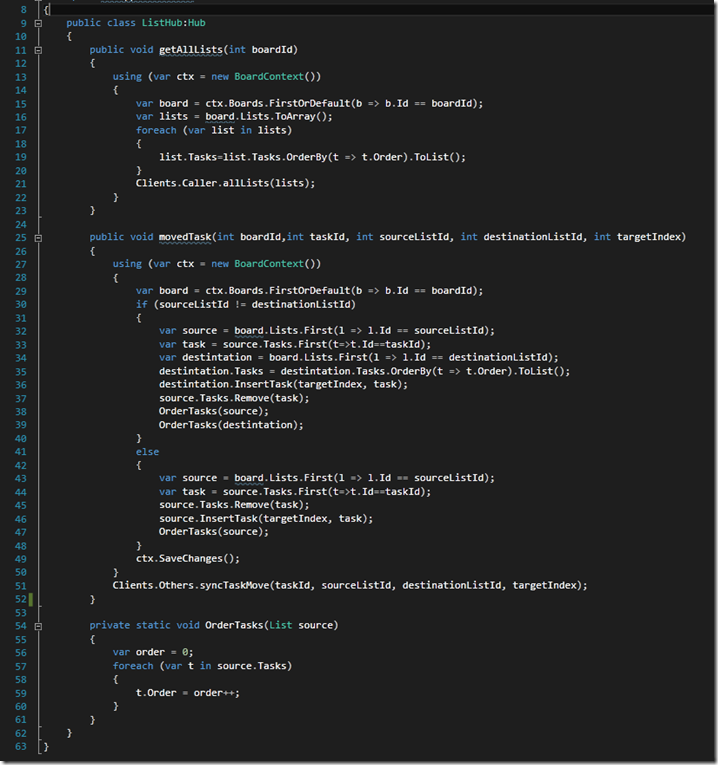
The code below shows the SignalR server side code “Hub”. The two main server side code snippets is the getAllLists, which will send down all the lists and tasks when the board initializes. The second method is the movedTask method which is executed when a card is dropped in a column.
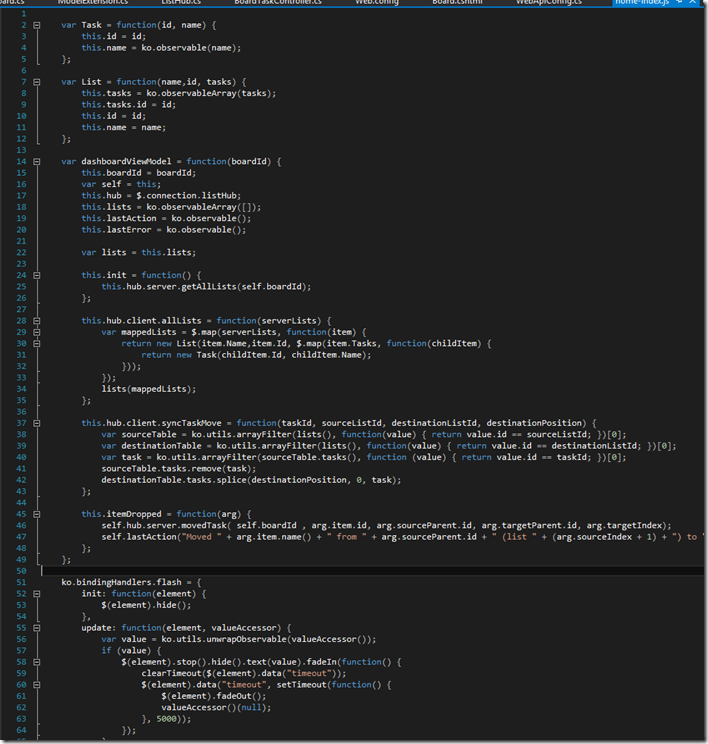
The last piece of code which ties this together is some more client side code which is the client side viewmodel.
This is where the client side code wires up the Sortable Drop with the signalR code to call the server side hub.