Don’t Rely Solely On jQuery’s “keyup” Event
A few days ago I pushed some changes to the form validation up to my WatchMeCode website. I was trying to fix a scenario where a browser cache would have some of the data in the purchase form already filled in. In that scenario, a potential customer would have to modify each field, even though they were already filled in, in order for my Backbone code to see the data in the field.
To “fix” the problem, I switched my code from a “change” event to a “keyup” event for the text boxes … bad idea!
Browser Auto-Fill
Most (if not all) browsers have an auto-fill feature, these days. I use it in Chrome a lot. It saves me a few seconds here and there and generally makes it easier for me to fill in the same repetitious information across websites.

But there’s a problem with auto-fill. It doesn’t fire the “keyup” event. It fires the “change” event for the things it fills in, but not “keyup”. This resulted in the data being truncated when it populated my Backbone model.
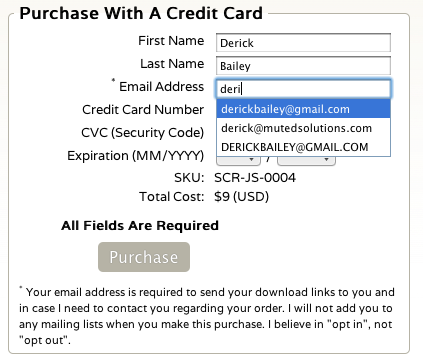
In the above screenshot, since i had typed “deri” in to the email address, the email that is stored in the Backbone model would only be “deri” – and that’s obviously not a valid email address.
Easy To Fix
There are a number of very easy ways to fix this.
- Validate the email address format
- Use a combination of “blur”, “change”, and “keyup” events
- Delay reading the data until the user clicks the “Purchase” button
- Use a KVO (key-value observer) plugin like my Backbone.ModelBinding and let it deal with that for you
For the quick-fix to get my site working properly, I went with the combination of “change” and “keyup” events. I’ll be re-writing my purchase form sometime soon, and will likely delay reading the values until they click the “Purchase” button. I’m also going to put in better email address validation to make sure it at least has an @ and a . in it, and I’ll likely use the HTML5 “email” field and see how that will help me, if at all.
Not So Easy To Automate Testing
When I originally made the change to use the “keyup” event, I did all my usual testing – which did not include using auto-fill. All of my testing passed, so I pushed the site live.
How do you test for bugs like this in an automated way? Is there even an automated way to test a browser’s auto-fill? I’d like to avoid mistakes like this in the future, and some automated testing around it would certainly be nice.
Lesson Learned: Don’t Rely Solely On “keyup”
There certainly are some great things you can do with the “keyup” event – like autocomplete, for one – but it’s not a great idea to only use this when there’s a chance that the browser’s auto-fill will be used.
And unfortunately for me, 2 of my customers ran in to this problem before I got it fixed. It makes it very hard to email someone the download instructions for their order. One of them contacted me and I corrected the order. But the other purchaser has not yet contacted me, and I don’t have enough information to figure out who they are, so I can’t track them down. I hope this person realizes that they didn’t get their order, they contact me. My contact info is all over the site… so … hopefully … the lessons learned for running an e-commerce site are sometimes painful.
