Publish and Subscribe using SignalR in Home Automation – Part 3
using signalR aspnetmvc knockoutjs javascript jquerymobile x10
Part 1 – Synchronizing webpages across devices with SignalR
Part 2 – Architecture for a SignalR Synchronized Webpage Application
Part 3 – Publish Subscribe using SignalR
Part 4 – Front End Code Review
I previously covered the overview and architecture for a home automation application using signalR, knockoutJS, and asp.net mvc in previous posts. In this post I will dive into the sequence diagram of how a ui interaction, to turn on a light bulb sends messages through the application.
I will walk through the technical portion of a simple user story.
As the home owner, I want to turn on my light from my phone before I get home and walk in the door, so that I don’t trip over the dog.
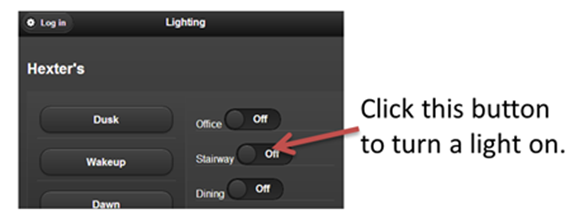
This is what the storyboard looks like in for the application.
This is the user interface interaction which starts this event in the application.
Above, I have outlined the story board in which, the user navigates to the application from their phone, and they then click on a button in the application. When they walk in the door, they are delighted by how far technology has come.
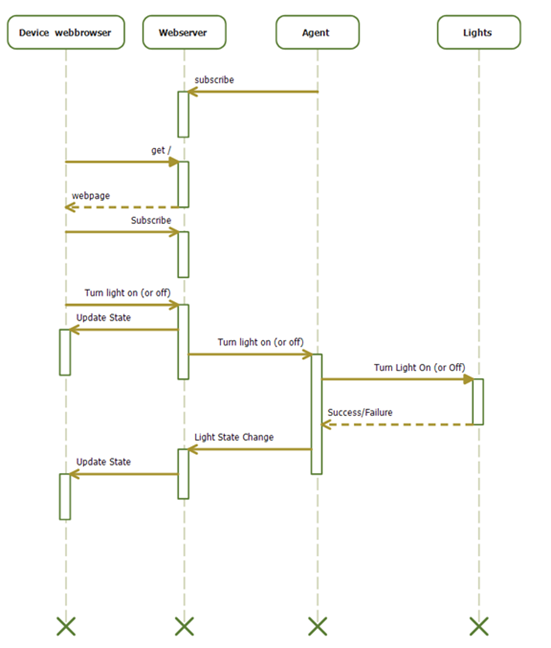
Sequence diagram of the startup, page load, and light on interaction.
The figure above shows a few interesting system interactions.
- The Agent startups and immediately subscribes to the webserver to start receiving events to turn lights on and off.
- A browser connects to the website, loads a page, then subscribes to state change events. This allows a device like a tablet to stay in sync as a light is turned on from a mobile phone.
- A browser then turns on a light by changing the toggle button on the screen. From there the webserver broadcasts the UI change to all the connected web browsers, then it sends a message to the agent to turn on the light. The agent then calls into the x10 command line and issues the on command. Depending on the outcome of that command, the success or failure is then messaged back to the webserver. When the updated state of the light is received it is sent to the browsers. This last step is really used for the case where the Agent not being able to change the state of the light. This is called a compensating action. The browsers should already show the correct state, because the webserver already broadcasted the state change, assuming the agent could correctly execute the command.
The use of the publish/subscribe and messaging patterns helps the application present a more cohesive and responsive feeling to users who may change the state from a phone, but also have a tablet running in their kitchen.
The nature of using signalR as a message bus to publish events and allow various components of the application subscribe to those events allows the application to decouple each component in a healthy way. Making some assumptive events in addition to making corrective events in the case of a failure of a particular command, like turn on the light, are really easy and clean in terms of the implementation using SignalR.
In the next post, I will walk through the code in this scenario in details.
Follow me on RSS and Twitter