- What is continuous delivery and how is it different from continuous deployment?
- The importance of keeping code out of your UI / Web frameworks.
- Using the Command Query Separationpattern
- Transparency in your development and production support process, utilizing dashboard
- Utilizing cloud infrastructure to move quickly.
- Automate everything.
- How my preferred development stack has changed since 2009.
- Importance of a consistent architecture / application implementation.
- Keeping your architectural concept count low.
- Optimizing performance when it maters and not before.
- Machine Learning and statically typed models.
- Great 8 minute video on Channel 9 on using Should with ASP.Net MVC : http://channel9.msdn.com/posts/ASPNET-MVC-With-Community-Tools-Part-12-Should-Assertion-Library
- Project Site on Github: https://github.com/erichexter/Should
- install the following nuget packages:
- EntityFramework.SqlServerCompact
- Microsoft.SqlServer.Compact
- SqlServerCompact.IntegrationTestConfiguration – this is a package I created to quickly add the provider configuration into an app.config file.</ol>
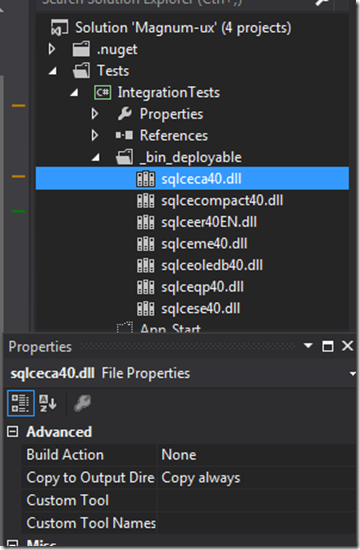
- Add the native dlls to the integration test project, set the Copy to Output Directory to Always. See how to do this in VS2012 in the screenshot below.

- The item is to use a test setup method to remove the data in the database. There are two ways to accomplish this. Both of these methods help ensure your tests will be isolated from each other in terms of data setup and will not try to reuse test data from one test to the next.
First you can delete the entire sql compact database file. The downside to doing this is that the tests will run slower since it will recreate the database for each test. The advantage to this approach, is that as you add new entities to your model, you do not have to update this method in order to keep your test suite clean. WithDbContext(x =>
{
if (x.Database.Exists())
x.Database.Delete();
x.Database.CreateIfNotExists();
});
The second approach is to run a set of delete statements for each table in the test setup. This is faster because the Entity Framework does not need to recreate the entire file. The downside of this is maintance for your tests. Every time you add a new entity to the ORM you need to add a new line to this setup function.
WithDbContext(x =>
{
x.Database.ExecuteSqlCommand(“delete from Users”);
x.Database.ExecuteSqlCommand(“delete from ShoppingCarts”);
x.Database.ExecuteSqlCommand(“delete from Products”);
});</ol> - The item is to use a test setup method to remove the data in the database. There are two ways to accomplish this. Both of these methods help ensure your tests will be isolated from each other in terms of data setup and will not try to reuse test data from one test to the next.
- Microsoft.SqlServer.Compact
- EntityFramework.SqlServerCompact
- JS and CSS bundling/minification of Twitter Bootstrap files the MVC4 way
- Incorporate a jQuery validation fix to work with the bootstrap javascript
- Razor Layout templates using Twitter Bootstrap markup.
- Menus using Navigation Routes, including submenus and hiding menus by context(logged in vs anonymous)
- Runtime Scaffolding – default Index, Edit and Detail views.. You provide the POCOs and we will render the CRUDviews.
- Post Redirect Getsupport using the Bootstrap Alert styles.
- A Sample to show how to use all of this stuff
- MVC code templates to generate new views from the mvc add view / add controller dialogs
- Strongly typed Html Helpers to render bootstrap concepts like icons
- Part 1 – Introduction
- Part 2 – Sample Portable Area
- Part 3 – Usage of a Portable Area
- Part 4 – IoC framework support
- Part 5 – Update for 2012 / 3 Years Later
Working hard and enjoying every minute of it.
I have not blogged in almost a year, I am a total slacker. But, I really want to share what I have been doing and what my team and I have learned, so in the coming months, I will be getting into painstaking detail about some concepts and implementations that I think have really helped my team to deliver value.
Where am I ?
About a year ago I left my role as Chief Architect for the largest .Net ecommerce site, www.dell.com , I found my role there ended up spending more time teaching the fundamentals to teams and management, when I really wanted to spend my time moving quickly and getting things done. So I left for a start up; QuarterSpot. My role there is CTO, and I am responsible for all of the technology decisions, which is great, because if something is not working, I am accountable and empowered to change it. QuarterSpot is a peer to peer financial company that specializes in lending money to small businesses. I feel great about our mission which is to help small businesses get money when banks will not lend money or the process is so time consuming that by the time they get approved the small business losses the opportunity they needed the money for. (QuarterSpot CEO on Small Business Lending Panel at LendIt Conference)
What am I doing?
My team is responsible for building all of the technology to enable our business. Since the peer to peer space is a newer business model, this means we need to move fast and innovate, which is what the promise of Agile was all about. Since we are in the financial space, quality is of the highest importance, so this is where my experience in extreme programming (XP) practices really pays off. So, mix this together with Continuous Delivery and we have all the components to deliver software at a rapid pace in a business that needs to rely on technology innovations to stay ahead of its competition.
We are building the websites and backend systems to be able to process and service loans, utilizing machine learning to analyze our customers so we can analyze and discover better algorithm to serve the business. We are able to use whatever tools makes the most sense for us to move quickly and it is so much fun to deploy code to production on a frequent basis.
We push code to production frequently, which means I am usually exhausted after a full day of work. This is very rewarding. It also takes a lot of mental energy to stay diligent about quality and make sure each feature is complete.
Topics that I will be covering in upcoming posts
If any of these topics are interesting to you, let me know in the comments and I will get to those posts first.
using the asp.net lego blocks to create a synchronized Kanban board.
Over the last 1-2 years the capabilities of the web lego blocks (libraries) have really come together to allow us, the web development community. to start putting together some really interesting applications. The best part is all of the plumbing code is in the libraries. You can know write a rich user experience without having to write a lot of code. The example app uses ASP.Net MVC, ASP.Net WebAPI, SignalR, KnockoutJS, jQuery, jQuery UI, and Twtitter Bootstrap.
If you are really interested in this project, fork it on github https://github.com/erichexter/SyncKanbanSample
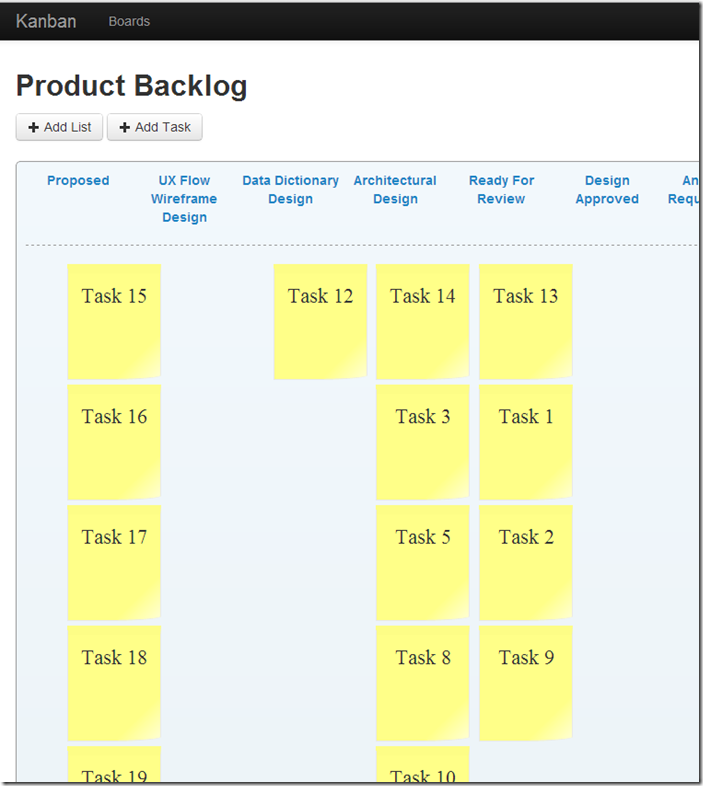
A Synchronized Kanban board
A kanban board is pretty simple, it has a collection of vertical swim lanes and items that move from one lane to the next, from left to right. Below is a screen shot of the application I put together in a few hours. The interesting features are you can click and drag a post it note from one column to another, this is then saved on the server behind the scenes. Then if two people are looking at the same board, the changes will be synchronized on each others web browser in real time.
To allow the drag and drop, I used the jQuery UI Sortable interaction. To enable the mulit browser syncronization I used a combination of KnockoutJS and SignalR.
Here is an example of the synchronization.
To view this on youtube go here http://www.youtube.com/watch?v=MXQwhfHzRls&feature=youtu.be
The Code:
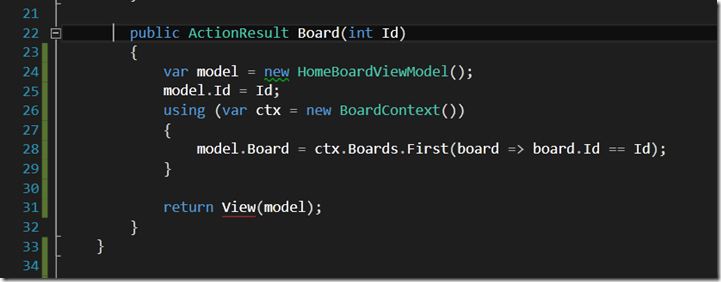
To create the initial screen us use the following code:
ASP.Net MVC Action –
The code in this action will retrieve a board including the collection of lists and tasks and pass that model to the mvc View.
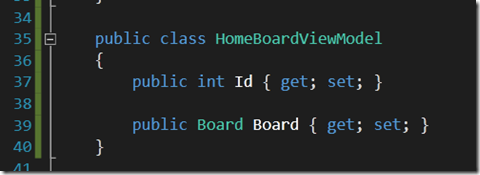
Below is the Board Viewmodel
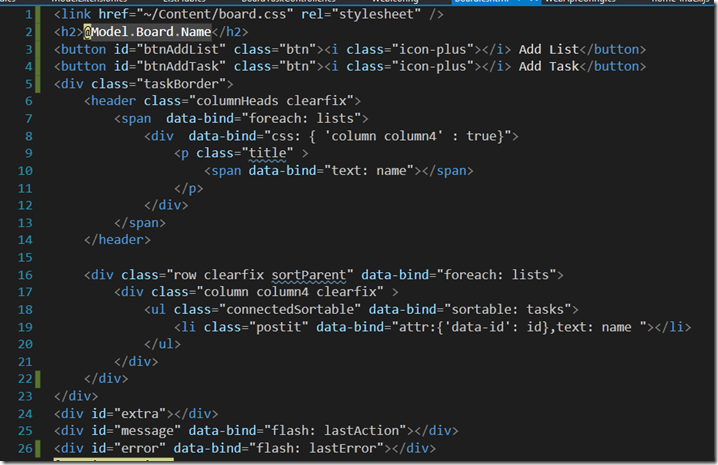
Here is the MVC view. A majority of the code is the client side templating. All of the data-binding is the KnockoutJS client side binding syntax.
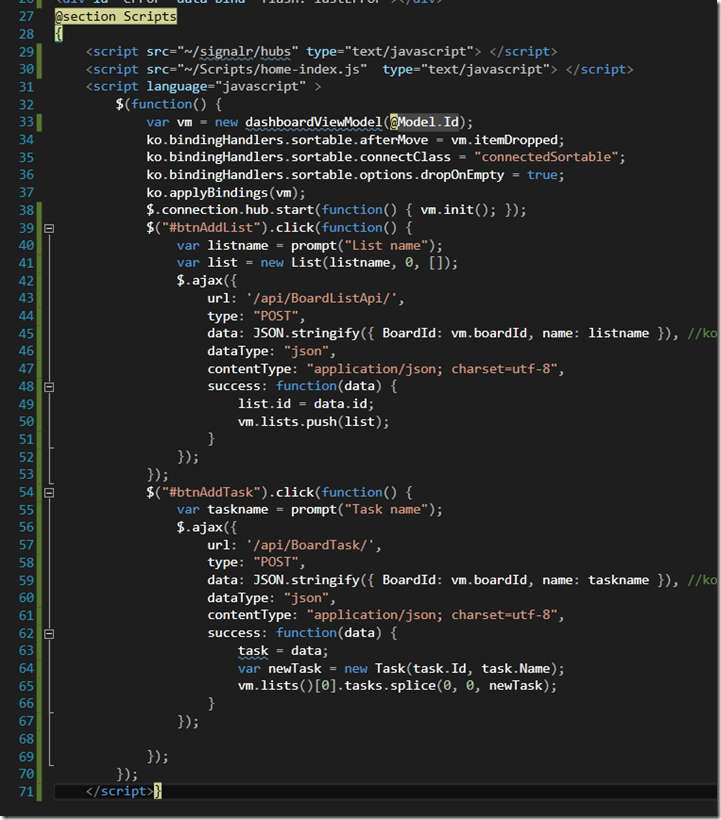
The script on the page wires up the knockout bindings, a jQuery Sortable knockout plugin, and the signalR initialization code.
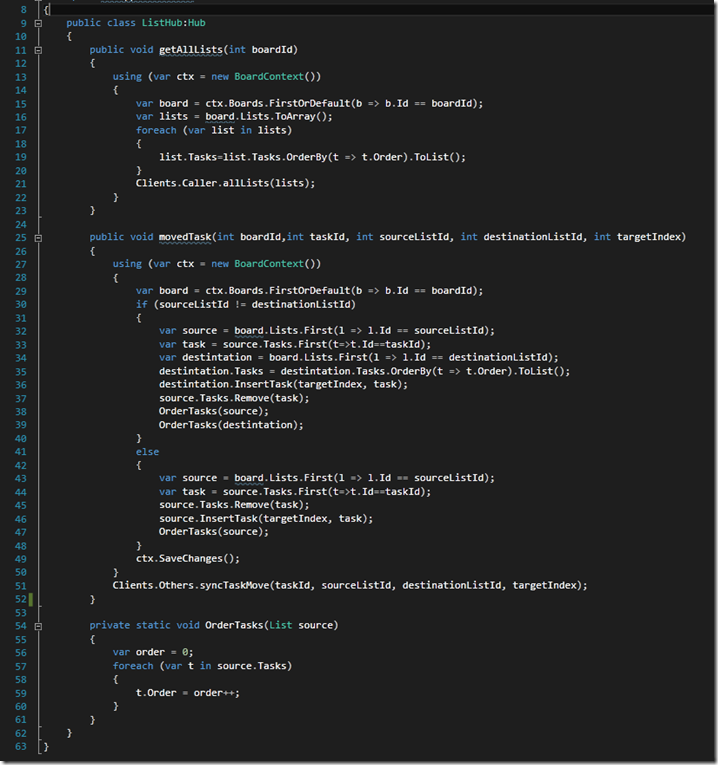
The code below shows the SignalR server side code “Hub”. The two main server side code snippets is the getAllLists, which will send down all the lists and tasks when the board initializes. The second method is the movedTask method which is executed when a card is dropped in a column.
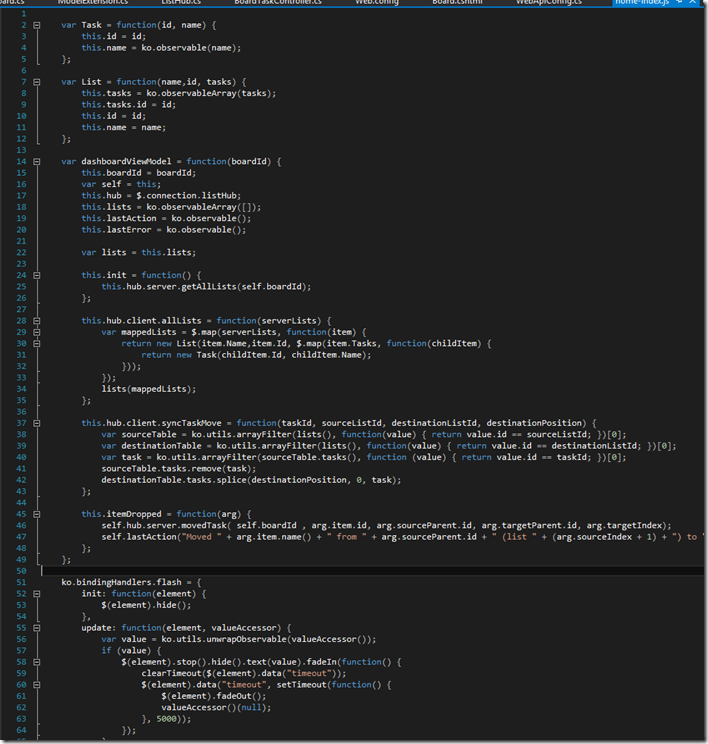
The last piece of code which ties this together is some more client side code which is the client side viewmodel.
This is where the client side code wires up the Sortable Drop with the signalR code to call the server side hub.
Tip to become a successful software engineer.
This post is a follow up to Derick’s great post. I could not agree with his view point any more., but it struck a chord with me. There is more to it. To actually call yourself a software engineer you need to take into account a few aspects of what an engineer should do.
You’re Not Paid To Type
Typing code into a code editor or text editor is not what a Software Engineer is paid to do. At least, it is not the primary reason this profession exists. Yes, part of the job is to write code in any number of languages and platforms. As Derick pointed out, it is more then writing code, it is about writing tests, and making sure the code you do type works as designed and can be easily maintained.
All that being said, the actual act of typing is simple and quick. There is training in keyboard typing and methods to increase how many words per minute one can type. So, does typing more code constructs per minute mean you should to get paid more money? If you turn out more code then the engineer sitting next to you, have you created more value? See where I am going with this. Typing is easy, and typing the wrong code is really easy. I have seen organizations that are fearful of missing deadlines and dates. Its so unhealthy that the developers think they need to start writing code NOW, but they don’t really know what they are supposed to be creating. They do know what to create in the general sense, but they rush into writing software without knowing most of the details.
You are paid to THINK, so start doing that
So, my main point of this post is that Software Engineers are paid to Think. You are paid to think about what is the correct code to create, how is should be constructed to lower the total cost of ownership.
If you only change one thing about the way you work this year try this.
If you normally get your requirements verbally, trying writing them down.
Write down your requirements or technical plan in the easiest manner possible. That could be on a whiteboard, you could annotate a screenshot of an existing screen, you could use pencil and draw the changes to a print out of a screen shot. Just do something in terms of thinking about what needs to be done before you start typing. If you do write down what you plan to do, you can actually communicate it to other developers. You can have someone else review it and think through the problem. You can also show it to the person who will decide if you created the correct software, imagine getting some feedback on what you want to build before you mess it up?
The two most valuable ways I have found to write down what needs to be created are Screen Mockups and Sequence Diagrams. Now, I have been in the web space for a long time, so if you are not creating websites, or web applications, you may find that there are better ways to write down what you need for your particular design problem. Either way , try to write it down. If you are writing mockups today, then add a sequence diagram for the more complicated problems and see if it helps. I know it helps me and the developers I work with.
ASP.Net Web Config Transform Console Utility released on nuget
Overview
ASP.Net Web.config transformations are a great way to manage configuration differences between environments. You can easily change a database connection string or change the compilation model for asp.net. Here is a link to the syntax documentation on msdn. The problem with web.config transformations, is that it has been historically really hard to run the transforms. The tooling to do this was buried into Visual Studio. The ASP.Net team just released a library to run the transformations as a nuget library.
Installation
Using that library I created a very simple command line tool to transform config files WebConfigTransformRunner is the package containing this utility.
install-package WebConfigTransformRunner
Usage
WebConfigTransformationRunner.exe WebConfigFilename TransformFilename OutputFilename
Scenarios
I see this package being used in two ways.
First, using this in an automated build as part of a packaging process to pre transform configuration files for different environments. This was the main reason I created this library. I am using it in a build in TeamCity to transform my web.config file for an asp.net mvc application as part of an automated CI build and deploy.
The second scenerio that seems very useful would be to access this package from the install script (install.ps1) from a nuget package. The current configuration transformations that nuget supports is very limited, It works best when you have static configuration nodes that will never change. If you have a node that has an attribute that a user / developer may change then using a configuration transformation would be a more reliable. Since this tool is delivered as a nuget package the command is available in the path of the nuget console, so a package that needs to run a transformation would just need to take a dependency on this package then it could run the exe command from the install script, on the files it wants to transform. I could see running the main web.config with a transformation that is located in the packages content folder, for example.
Want to help?
The project is open source and available on github. Please submit issues, ideas or pull requests!
Are your unit tests still hard to read ? – Should Assertion Library
I created the Should library to fill a gap in the testing ecosystem in the .Net space. Simply put, I took what I liked about using extension methods to make a more readable set of assertions, but made the library independent of any specific unit test framework. The last point is important, because this library can be used with all unit test frameworks. There were similar tools to this previously, but they all were tied to specific libraries so I could not have a consistent language when I move between test frameworks.
Cleaner syntax
First, consider the syntax and the readability of the assertions of a unit test. This is what a null check looks like using should.
foo.ShouldBeNull();
versus the equivalent syntax using MSTest.
Assert.Null(foo);
Install it now
Should is available on nuget.
install-package Should
Learn more about it
Start by watching this short video
There are a number of place to learn more about Should.
There is a second dialect of Should called Should.Fluent. Learn about it here:
Using sql compact for integration tests with entity framework.
In my practices using continuous integration, I try to achieve 100% code coverage using integration tests. This is a separate metric from my unit tests, think of these tests as verifying all of my infrastructure code works properly when wired up to data access or other out of process assets like databases or services. While it is easy to setup sql server on a build server, I have run into instance where organizations using shared build servers do not allow access to create and drop databases as part of the CI process. A simple way to work around this is to use sql compact in process in the integration test suite. This also gives you an advantage on developer workstations to isolate your integration test data access from your development instance if you are running an End to End application on your workstation, which you should be.
I have run into a number of issues getting the SQL CE working in a unit test project(class library). Here are my notes of how to get it working.
using MVC Navigation Routes in Twitter.Bootstrap.MVC4
One of the features that the Twitter.Bootstrap.MVC4 nuget package provides is a simple route based menu system. By adding explicit routes to your application you can control, the top menu for your application.
To learn more about the Package read these blog posts:
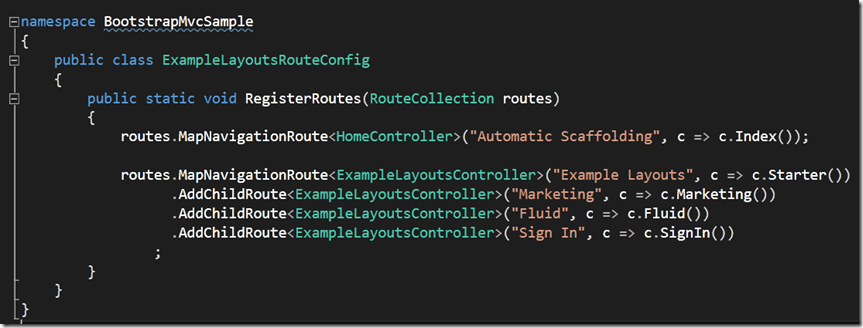
The concept is pretty simple, create some routes in a specific way, and your menu will light up in the application. The recent release of the package also supports creating submenus. It was the most requested feature on the initial release. I will walk through the code that is provided using the Sample nuget package. The first piece to look at is the Route Registration.
The code here creates to menu items: Automatic Scaffolding and Example Layouts. The second menu item then has three child menu items. The code is pretty simple, there are a number of defaults that happen under the hood, but the thing to know is that we are using the built in Routes from asp.net
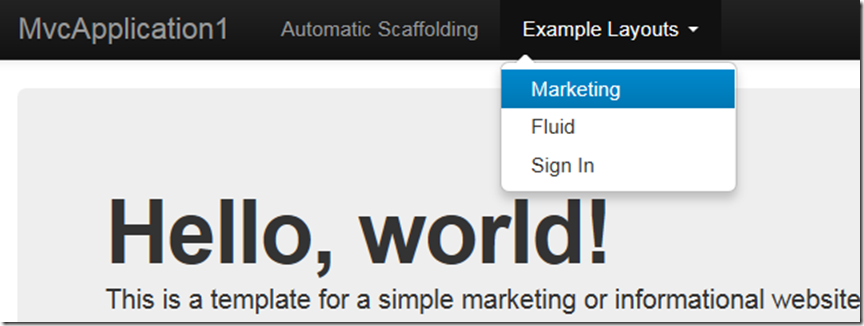
You can see the menu highlights the Example Layouts as I hover over it and show the child menu items. This menu system is pretty basic but it covers most of the use cases with the support for child menus.
To use the Twitter.Bootstrap.MVC4 package. just install it from nuget into a new MVC4 Empty project template. And you can see the code working for yourself.
install-package Twitter.Bootstrap.Mvc4.sample
The menu system also support a filter concept which you can use to show and hide specific items based on the request context. Think about using this for an authenticated users versus an anonymous user. Another use case would be to show and hide items for a user with a specific role. I will show how to use this feature in the next blog post.
Twitter.Bootstrap.MVC4– new release 1.0.71
To learn more about the Package read these blog posts:
Some interesting stats for the project. It has gotten a bunch of attention on the interwebs. The package has over 2,500 downloads, we have had 20 pull request(contributions) from github users. I am excited to see a number of active developers using the package from around the world. I would also like to thank the Codebetter Teamcity team for updating to the latest version of the build server, so I can add the build status icon directly to the readme page, which makes it easier for anyone using our trunk builds.
Here is the updated readme from the site https://github.com/erichexter/twitter.bootstrap.mvc:
Overview
This is the nuget package for quickly adding Twitter Bootstrap to an ASP.Net MVC 4 application.
See the overview blog post for screen shots and features. This is a User Interface project that does not require a specific data access or architecture for you MVC applications. The author has some opinions but those are kept in another project that builds on top of this UI package.
Features
Things we are working on:
Install
To view a working sample, install the twitter.bootstrap.mvc4.sample.
> Install-Package twitter.bootstrap.mvc4 > Install-Package twitter.bootstrap.mvc4.sample > Install-Package twitter.bootstrap.mvc4.templates //for MVC Code Templates..(still a work in progress)
Preview Releases
Preview Releases: The preview releases are on this nuget feed (http://www.myget.org/F/erichexter/)
Brought to you by Eric Hexter
Loading KnockoutJS View Models from ASP.Net MVC, for faster page loads
This is a little deep dive that came out of a previous post on my SignalR Series.
Background
First lets talk about a little background. The popularity of the Single Page Application (SPA) has seen its rise and fall, as companies like twitter moved from server side page renering to loading the initial page with ajax calls back to the server. Then after a few months, they moved back to initial server side rendering because of the perceived page load to the browser. After all, the aspect of user experience that matters on the web is perceived page load.
The Problem
Now, lets fast forward. While we can deliver a faster initial page load using server side rendering, if we want to update the web page after it has loaded with data from an ajax call we get into a dilemma of having both server side templates and client side templates to maintain. This is the part that sucks from a code maintainability aspect. This means extra work when you add a new feature or fix a bug. Even worse, you may fix a bug in on and not realize it needed to be fixed in the other template technology.
A Solution
The solution using ASP.Net MVC and KnockoutJS is pretty simple. Rather then loading the viewmodel from an ajax call just write the viewmodel from the server side razor template as a JSON object into the javascript of the page. Then use the KnockoutJS Mapping plugin to map from the json object to the observable objects required by KnockoutJS. To install the mapping plugin, use the nuget package.
There are two pieces of code needed to make this solution work.
Access the mapping plugin by calling ko.mapping in the view and pass in the JSON representation of your server side view model. That brings us to the .ToJson extension method. This is a small piece of code I wrote to simplify the Json serialization using Json.Net.
This little trick will simplify your code maintenance and also clean up your client side view models, by reducing the amount of object initialization you need to write. This really comes into play when you have a number of collections on your viewmodel.
Follow me on RSS and Twitter
Portable Areas three years later – Part 5
I have written a lot about Portable Areas in the past and thought it was a good time for an update. The purpose of a Portable Area has not changed.
This is a multi post series on ASP.Net MVC Portable Areas
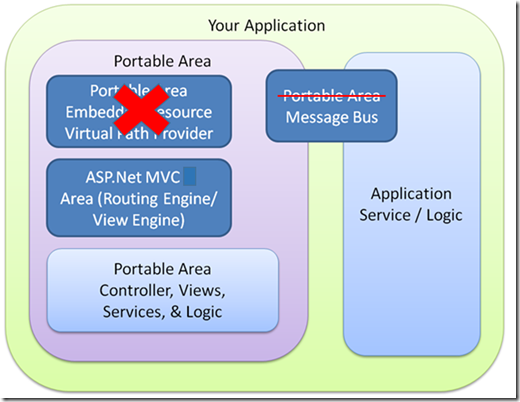
A Portable Area is a set of reusable multi page functionality can be dropped into an application to provide rich functionality without having to custom build functionality that is literally the same in every application. This could be considered a plug-in or add-in type of functionality. The portable **portion of this approach is that the area can be distributed as a single assembly rather than an assembly and a host of other files, like views or other html assets that need to be managed and maintained over time. By making a portable area totally self contained in a single assembly, this should allow for easier reuse and upgrades to the area. The challenge for doing something like this has been how do you allow enough control over the User Interface by the application yet still allow the actual views to be packaged with the logic.
Since the creation of Portable Areas I think the disruptive technologyintroduction of Nuget really changes the implementation of how a Portable Area should be created. A large portion of the challenge that Portable Areas solved was the ability to easy transport, view and assets(Css, javacript) files into an application. Nuget has made this problem go away. So the big sell of a Portable Area is the use of the Message Bus as a way to loosely couple the portable area to the application that is using it. This means the need for the Virtual Path Provider implemented by the MvcContrib project does not need to be used. That is nice because of a couple of reasons. I wrote the virtual path provider and no one has maintained but me. The code is a mess to work with and completely untestable. The use of Virtual Path Providers are discouraged by the ASP.Net team. They can cause performance problems and generally are problematic. I totally agree and I am glad that Nuget allows us to package the views, css, and javascript files into a nuget package as the method for distributing Portable Areas now.
The MessageBus in MvcContrib was good when MVC2 first came out but since then other Mediator packages are available, I would encourage you to use ShortBusas the Mediator implementation and push that over the use of the MvcContrib bus. I think it is better to rely on a package that has a single purpose rather than the one in MvcContrib going forward.
Here is an updated diagram of how a Portable Area works with an application.
Follow me on RSS and Twitter
subscribe via RSS