Architecture for a SignalR Synchronized Webpage Application
using: signalR aspnetmvc knockoutjs javascript jquerymobile x10
Part 1 – Synchronizing webpages across devices with SignalR
Part 2 – Architecture for a SignalR Synchronized Webpage Application
Part 3 – Publish Subscribe using SignalR
Part 4 – Front End Code Review
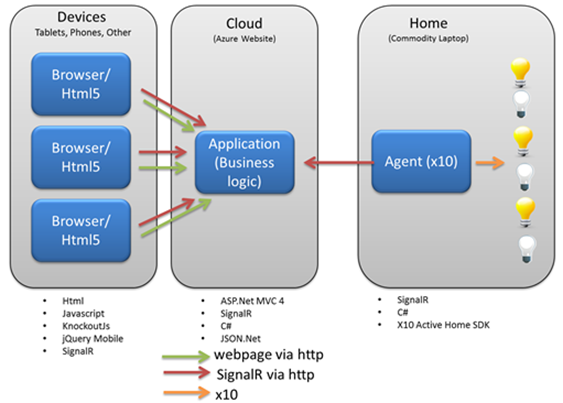
I gave an overview of how I used SignalR, KnockoutJs, and jQuery Mobile to create synchronizes pages across multiple instance and devices in the last post. Next I will walk through what this looks like architecturally. Below is a diagram which shows the physical deployment of the components of this application.
There is code that runs on all the devices, in a website and on a machine in my house. Below each of the tiers of the application the technologies are listed.
An important element to note is that the devices and the home laptop are both sitting behind firewalls which make it very difficult to communicate with from the internet to the devices. That is really the problem that SignalR solves with incredible ease.
The green arrows are standard web requests from the devices to the webserver, the webserver response with a webpage, html, css, and javascript to render the initial page. After that, javascript in the browsers communicate with the webserver via http using signalR, represented by the red arrows. This allows the webserver to publish messages (JSON data) back to each browser. Using the same approach, the Agent, can connect to the webserver from behind a firewall and subscribe to events that lets the agent know when it needs to turn on a light or other device in the house.
The best way to look at the use of SignalR is to consider it to be an easy way to implement the Publish Subscribe pattern easily across machines using the http protocol in a firewall friendly way.
In the next post I will walk through synchronizing the screens in terms of this architecture.
Follow me on RSS and Twitter